Last week Amee showed you how to make a blog button. Now all you need to do is input your information into the code below and viola, you have your very own clickable button with grab box!
1. Copy your image direct link from photobucket as Amee showed you here
2. Enter your Blog URL and button image link into the appropriate spots below:
<center><a href=”YOUR URL HERE”><img border=”0″ alt=”NAME YOUR BUTTON” src=”BLOG BUTTON DIRECT LINK HERE” /></a></center>
<center><textarea id=”code-source” rows=”5″ cols=”12″ name=”code-source”><center><a href=”YOUR URL HERE” target=”_blank”><img border=”0″ alt=”NAME YOUR BUTTON” src=”BLOG BUTTON DIRECT LINK HERE” /></a></center></textarea></center>
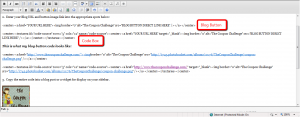
This is what my blog button code looks like:
<center><a href=”https://www.thecouponchallenge.com/”><imgborder=”0″ alt=”The Coupon Challenge” src=”http://i743.photobucket.com/albums/xx76/TheCouponChallenge/coupon-challenge.png” /></a></center>
<center><textarea id=”code-source” rows=”5″ cols=”12″ name=”code-source”><center><a href=”https://www.thecouponchallenge.com/” target=”_blank”><img border=”0″ alt=”The Coupon Challenge” src=”http://i743.photobucket.com/albums/xx76/TheCouponChallenge/coupon-challenge.png” /></a></center></textarea></center>
3. Copy the entire code into a blog post or a widget for display on your sidebar.
The top section of code is a clickable button and the second section is for the grab box (as shown).


wow thanks…i checked many sites..but they were tutoring on how to make manual blog grab buttons…well you posted something different…i will b trying picnik.com
I’m so glad you found it helpful!